







AIGC助力| UI运营弹窗第二篇:商业稿超详解析
📑内容分类:运营弹窗UI设计
🖋️需求命题:(派π)应用程序_弹窗设计
⚙️绘图工具:#聚好用AI #Photoshop
——————————————————
❤️嗨~小伙伴们好,这是第二篇关于弹窗设计的文章,来自应用程序“派π”项目,该项目已正式上线并商用,版权归属该项目所有。
❤️最近分享过运营弹窗相关文章,讲的是弹窗从需求分析到设计呈现,今天我们插入一个新的知识点,关于UI设计中,居中弹窗和底部弹窗的一些设计思考。
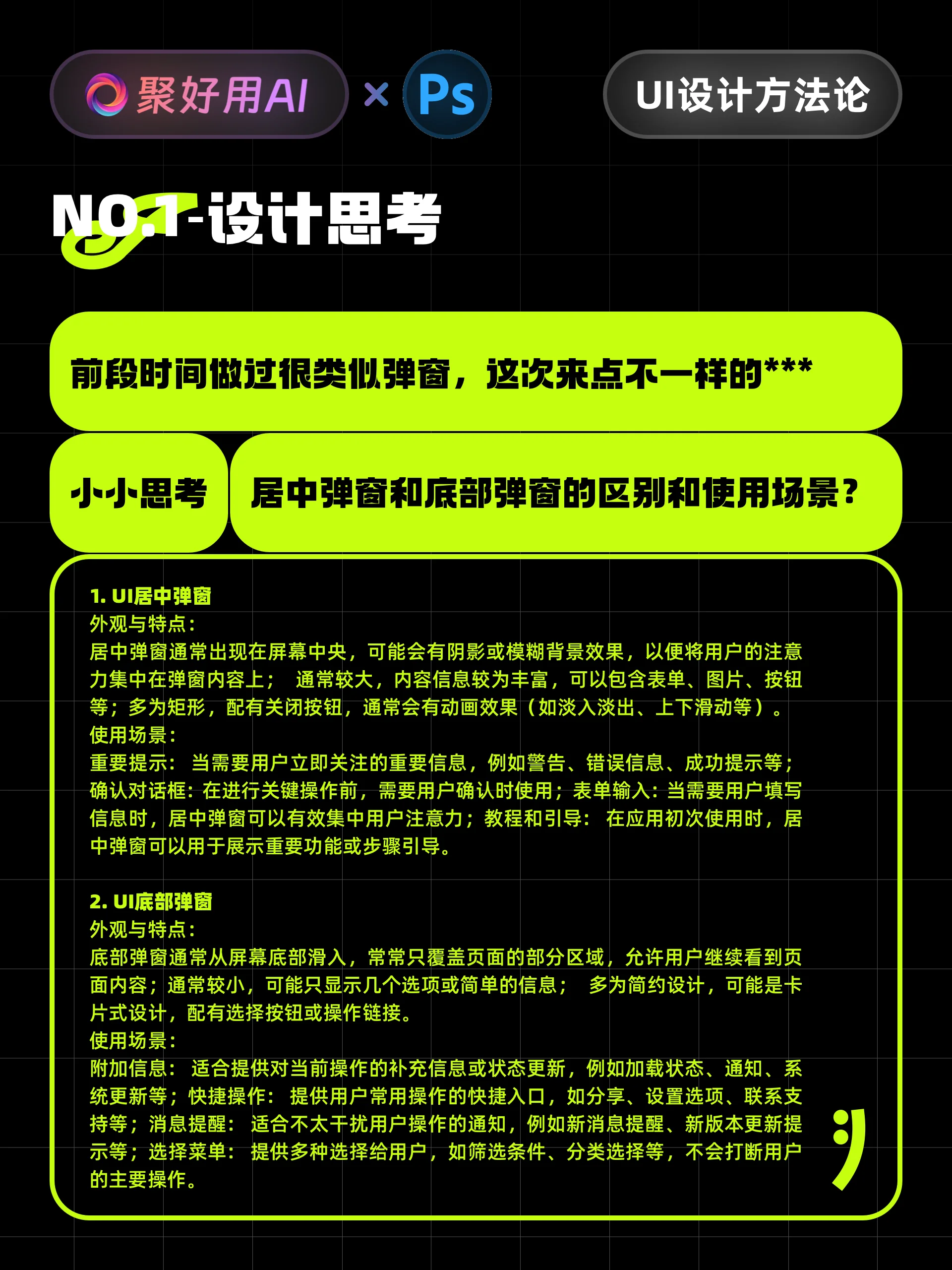
❤️居中弹窗和底部弹窗有哪些区别和使用场景?
1.居中弹窗:
UI居中弹窗位于屏幕中央,常伴阴影或模糊背景,吸引注意力。通常较大,内容丰富,包含表单、图片、按钮等,多为矩形,配有关闭按钮和动画效果。适用于重要提示、确认对话框、表单输入及教程和引导等场景。
2.底部弹窗:
UI底部弹窗从屏幕底部滑入,覆盖页面部分区域,常为简约设计,显示少量选项或信息,通常配有选择按钮或操作链接。适用于附加信息、快捷操作、消息提醒及选择菜单等场景,不干扰用户主要操作。
❤️欢迎小伙伴们一起讨论学习。
❤️感谢你的认真浏览。


